ネットが使えない打合環境でウェブページの話をしたりする時に使っています。
スクショに限定すればプラグイン使わなくても、どのブラウザでもそれほど変わらないです。
Edgeはフルページ出力が見つけられなかったので、ページ全体をドラッグ→ペイント貼り付けという力技を使っています。
2020/6/2追記
EdgeがChromeベースの新しいEdgeとなり、Chromeと同じ手順で出力できるようになったので一番最後に追加しました。
まずは動画です。
Firefox
Chrome
Microsoft Edge
新しいEdge
Chrome
Microsoft Edge
新しいEdge
図説です。
Firefox
- ページ操作(・・・)アイコン→スクリーンショットを撮る

- ページ全体を保存

- ダウンロード(設定によっては保存と表示されることもあります。)

以上です。一番簡単だと思います。
Chrome
- ページの適当なところで右クリック→検証

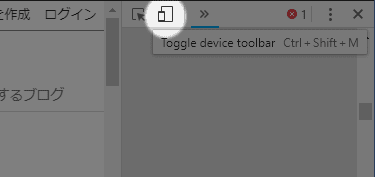
- Toggle device toolbar をクリック

- More options(縦3●アイコン)→ Capture full size screenshot

以上でダウンロードフォルダなどに保存されます。
普段Firefox使ってると少し面倒な感じです。
Edge
新しいEdge(2020/6/2追加)
- 設定→その他のツール→開発者ツール
- デバイスのツールバーを切り替える
- 枠をドラッグして幅を調整
- その他のオプション→フルサイズのスクリーンショットをキャプチャする
- 画像が出力されました。
Firefoxが一番簡単ですが、一度覚えてしまえば、どれもそれほど違いは何です。










0 件のコメント :
コメントを投稿